カーソルを合わせたときにふわっと色が変わるリンク。意外と簡単にできます!
たった1行CSSを追加するだけでサイト内のリンクをふわっとさせるカスタマイズ方法を紹介します!
文字の色などが「ふわっと」変わるリンクにしてみよう!
リンクにカーソルを当てたとき、「ふわっと」色が変わるとなんだか柔らかい感じというか、かわいい感じというか、安心感がありますよね!
そんなアニメーションを作るのは難しそうなイメージを持ってしまいがちですが、実はCSSだけで簡単にできます!
ちょっと乱暴なカスタマイズになりますが、サイト内のリンクをふわっとさせるやり方を紹介します!
リンクをふわっと変化させる方法
サイト内のリンクをふわっとさせるサンプルコード
a {
transition : all 0.5s ease 0s;
}たったこれだけです。
リンクの色などの変化をゆっくりふわっとさせるためにtransitionを指定しています。
transitionに指定する値

transitionには全部で4つの値を指定できます。
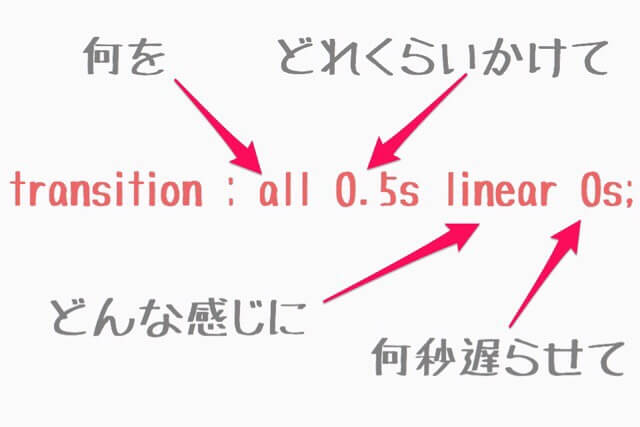
簡単な覚え方は左から順に「何を」「どれくらいかけて」「どのように」「何秒遅らせて」変化させるかを指定します。
「何を」
「何を」の部分には変化させるプロパティを指定します。allであればすべてのプロパティが対象になります。文字の色だけゆっくり変化させたい場合はcolorを指定しましょう。
「どれくらいかけて」
「どれくらいかけて」の部分には値の変化が開始してから終了するまでにかかる時間を指定します。長くすればするほどゆっくりと値が変化します。
オススメは0.3s〜1sです。
「どのように」
「どのように」の部分には変化の仕方を指定できます。
指定できる値はこちら▼
- ease
- linear
- ease-in
- ease-out
- ease-in-out
- cubic-bezier()
cubic-bezier()を使うといくつでもパターンを作れるのですが、話が難しくなるので今回は割愛します。
変化の仕方が変わるので、お好みに合わせて指定してみて下さい。
「何秒遅らせて」
「何秒遅らせて」の部分には変化開始までの時間を指定します。
基本的には0か指定なしでOKです。
もっと簡単にする
ここまでのサンプルでは4つの値を指定しましたが、もっと簡単に書くのであれば、以下のような指定で十分です。
a {
transition : all 0.5s;
}簡単なカスタマイズでサイトの印象が変わるので、ぜひチャレンジしてみて下さい。
